Designing a Grocery Delivery Platform for Local Communities
Table of contents
1.
2.
3.
4.
5.
6.
8.
7.
Project Background
Overview
Client
Matteo Grasso Founder of Food Community
Timeline
May - June 2023
5 weeks
Roles
UX Research
UX Design
UI Design with Figma
Team
Harold Prior-Palmer
Company Background
Food Community is a startup that hopes to build a platform for people to buy and sell food directly within their locality. Starting with the South Somerset community, it will allow producers and individuals to sell food products and produce straight to businesses and households coupled with the support of logistics.
The project seeks to offer an alternative to the global, industrial food chain through creating food relationships in a local, natural food web.
Brief
Alongside his business plan, Matteo wanted a tangible way to present the idea of this platform to investors but did not know what was possible at such an early stage.
After an initial meeting, it was clear he was after a high-fidelity prototype that reflected the key concepts of the platform. The key concepts were:
Consumer to producer
Food choice transparency
Local community
Accessibility and convenience
Research
Research goal
Find out how people experience food shopping currently and establish what factors they value most when deciding what product to buy.
In total I gathered information from 73 people, 10 of which were in person interviews of people who lived in rural communities and the rest were respondents to an online survey that contained a screener to separate online shoppers from in-person shoppers.
‘Farmers markets seem to always charge an arm and a leg for products, I understand why but sometimes it just doesn’t quite work spending £5 on honey’
Online survey respondent when asked what would incentivise him to buy directly from farmers markets more often
‘I don't really.....in person is overwhelming and gives me sensory overload. Online I can't physically see what I want and have to be more organised’
In-person and online shopper response when asked what he enjoys about food shopping
Affinity mapping
Main takeaways
Whilst online shopping was rarely used and disliked in urban areas, it was very popular in rural areas.
Many in-person shoppers like the spontaneity and creativity of purchase decisions that in-person shopping offers them.
People like being able to use their senses to assess the quality of a product
People value price as the most important factor when deciding what product to buy.
User Personas
User Persona 1
Janets persona is a balanced reflection of the research gathered about the needs and frustrations of food shoppers
User Persona 2
Johns persona is a balanced reflection of the research gathered about the needs and frustrations of local producers in the South Somerset region. This research was already carried out extensively by the client
Problem statement
Food community needs to be quick and affordable to use as well allowing for spontaneous shopping decisions as current shoppers, both online and in-person, value price, convenience and a variety of choices as the most important factors of their food shopping experience.
Hypothesis
By designing a platform that is intuitive and simple to use, has sign up offers, regular deals and monthly subscriptions to keep the price down and also retains the spontaneous feel of in-person shopping, we will ensure Food Community does not fall victim to the shortcomings of previous online grocery platforms.
User Experience Maps
Overview
I created two hypothetical experience journeys for both John and Janet to highlight potentials pain points. This proved to be particularly helpful when it came to designing the low-fidelity mockups as I knew which screens needed extra care and attention.
Janet’s Experience Map
John’s Experience Map
User Flows
Overview
With the short amount of time available before Matteo met with investors, we agreed the most effective use of time would be to focus on building out high-fidelity frames of two user flows rather than creating an interactive prototype of the whole app.
We made sure that these user flows vividly highlighted the key concepts and USPs of Food Community.
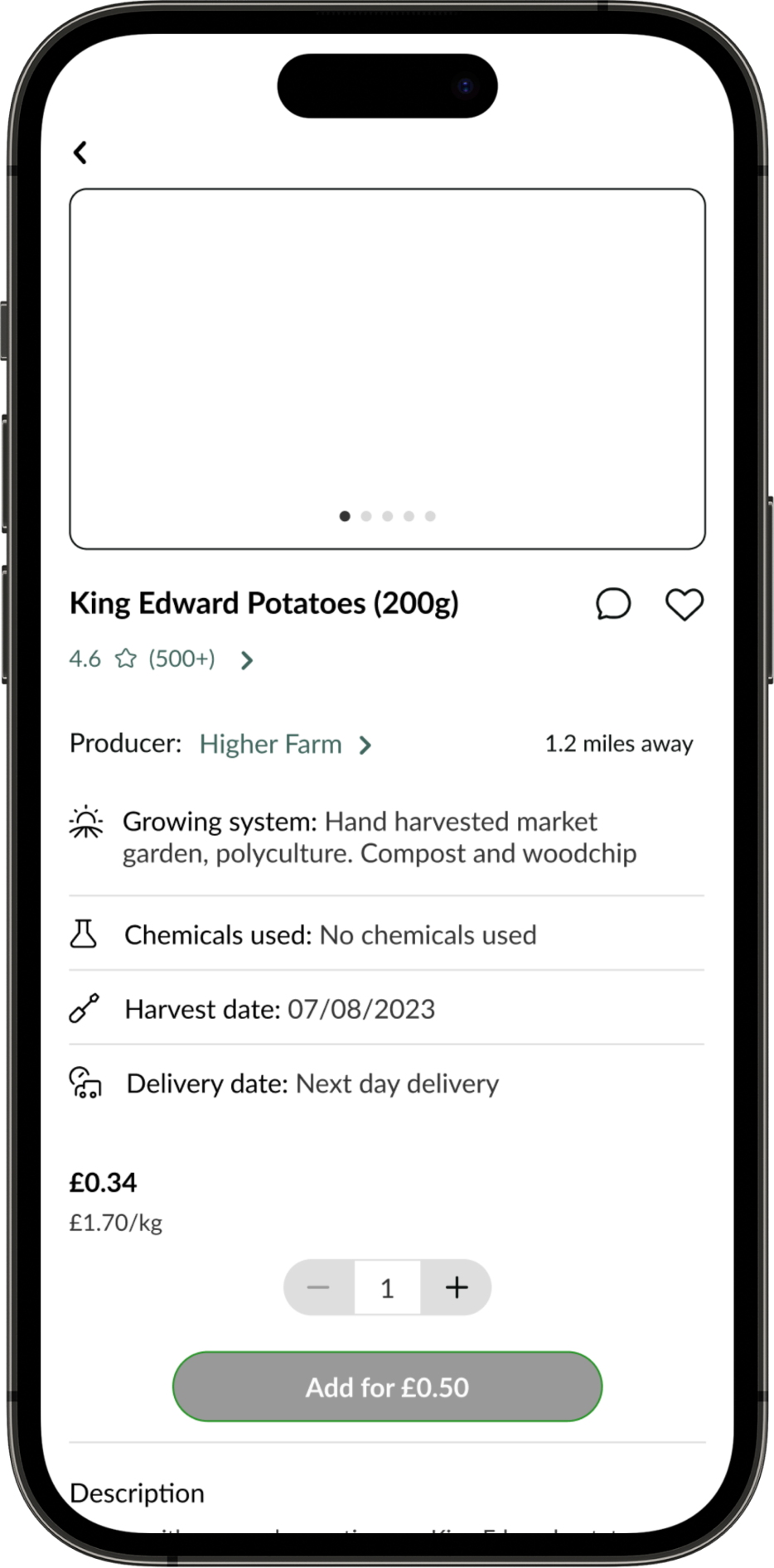
Janet’s User Flow
Checking no chemicals were used reflects the food choice transparency users will have when using app
Looking at the producers page reflects the direct relationship between consumer and producer which is a cornerstone of Food Community
Buying from local producers helps the local food systems regenerate local wealth which in turn helps the local community
John’s User Flow
John having to list how his honey was made reflects the food choice transparency consumers will have to present when using Food Community.
The ability for consumers and producers to directly message each other about products reflects the uniqueness of the consumer to producer relationship. This is something not seen with the current food chain as large multinational industrial distributors and transformers separate the relationship.
Low-fidelity Wireframes
Design Process
I do a couple rough sketches (far too illegible to upload!) for each screen to visualise the layout of the content and buttons.
Having this structural bedrock before going into Figma saves a lot of fiddling about I find.
Design Choices
Much of the feedback from online food shoppers was that they found the app or website difficult to navigate and didn’t facilitate for spontaneous shopping decisions.
To alleviate this pain point, I kept the designs as minimalistic as possible and inserted big image borders whilst also making sure they weren’t too big to allow for multiple products to be viewed on any given screen at one time.
This would ensure that the products speak for themselves as they do in actual farmers markers or supermarkets whilst also showing the variety of choices which in turn would encourage spontaneous shopping decisions.
Usability Testing
Overview
Whilst extensive usability testing was not essential for the purposes of the project, I still wanted to carry a couple out to make sure I hadn’t made any glaringly bad design choices!
I chose my parents local village near Andover to test in as I thought this would be much more realistic than testing on random people in London.
I uploaded my designs to the Figma app and tested them on users who would be likely to use the app. This included Ben who makes and sells his own honey and my Mum who sells her own eggs as you can see on the right.
User Goal
I asked users to find a way, starting on the home page, to list a product with all its information including photos, ingredients etc.
Results
It took users longer than I would have liked to list a product so there was work to be done on that page. I also realised I had forgotten to put in the fields for price, weight, production date and delivery date. Lucky I tested!
Some users tried typing in the name of the product they wanted to sell on the home page not realising it was the buy page. Also once they found the sell page, it was not immediately clear to them how to list a product as it was by default on the ‘orders’ section which contained no button to list a product.
Changes
I changed the name of the home icon on the bottom navigation bar to ‘buy’ and made it light up in a different colour when you were on that page to make it more clear to users what page they were on. I also changed the sell page so that when you first click on it, its default is to be on the ‘shop’ section rather than the ‘orders’ section as this would make it both quicker and easier for users to carry out whatever task they needed to do.
With the list a product page, I simplified it by grouping the various form fields into similar categories such as photos, info, specifics etc. This made it less visually overwhelming and easier to fill out.
High Fidelity Wireframes
Design Choices
I opted for a minimalistic colour palette as I didn’t want strong colours to drown out the product images and distract users from a seamless shopping experience. The only strong colour I opted for was a forest green which I used for the primary CTA buttons on each page.
Final product
Matteo and I agreed it would be best to present the two user flows as two screen recordings rather than letting investors have a play around with the prototype in Figma which would inevitably have lead to glitches or going down rabbit holes.
John Listing Honey
Janet Buying Potatoes